This week we started our first project, creating a blog from scratch. We were told to research different blogs and put together a list of features we would like to implement. I looked at a couple of the blogs I read regularly and put together the following list.
- Static Pages
- Posts with pagination
- Comments
- Polls
- Contact Us page that emails form comments
- Ability to sort by category
We learned how to use GitHub to build a project plan. Using the ‘Issues’ feature to create a buildout checklist was really easy, and made sure I didn’t leave anything out. I used a whiteboard to sketch out some of my ideas and took a pictures so I could add them to my documentation. Once I finished my plan, I sent it off to Sumeet for approval. He wanted to make sure that our plan was achievable with what we have learned in the first three weeks.
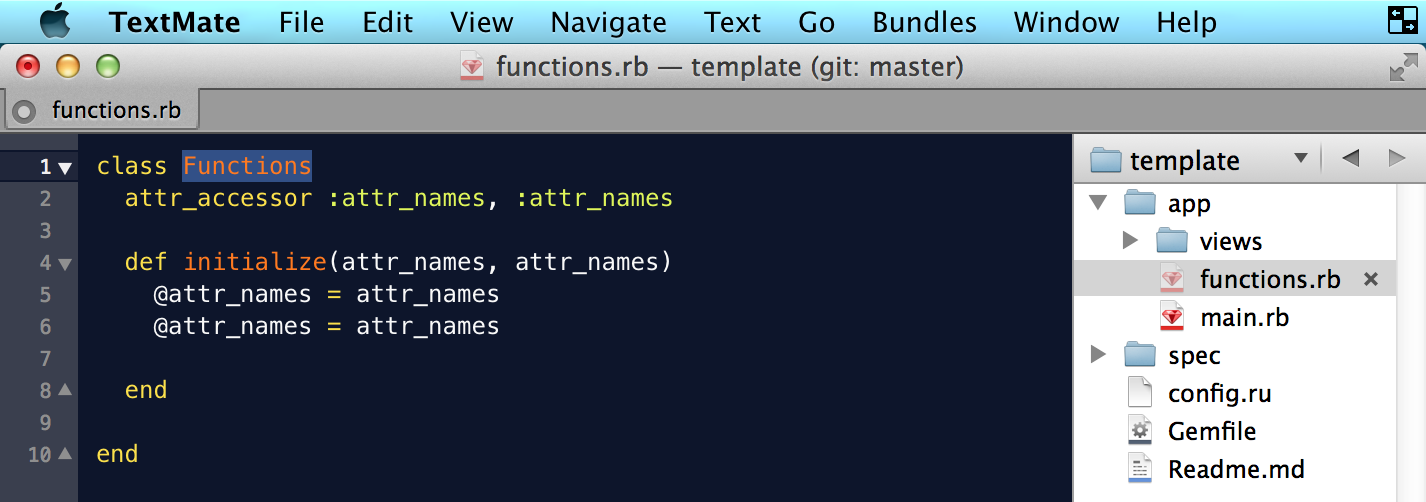
Once I got the okay, I started coding. We are using SQLite for our backend database and Sinatra for the web server. It took a little trial and error to get my database relationships defined correctly, but eventually it started working. I started knocking out features pretty quick. First users, then posts, then pages. I was feeling pretty good, but then I tried to get comments working. My comments are tied to two other objects, users and posts. I got them working with posts pretty quickly, but users were just not working. This is where Omaha Code School really comes into it’s prime. I got up and went around to get idea’s from what other people were doing. Having 12 other people working on the same thing as I am is a great resource. After asking some classmates, and looking at their code, I figured out I had capitalized the ‘u’ in ‘users’ when it was supposed to be lowercase. Errrg. The one thing I dislike about coding is how sensitive the syntax can be.

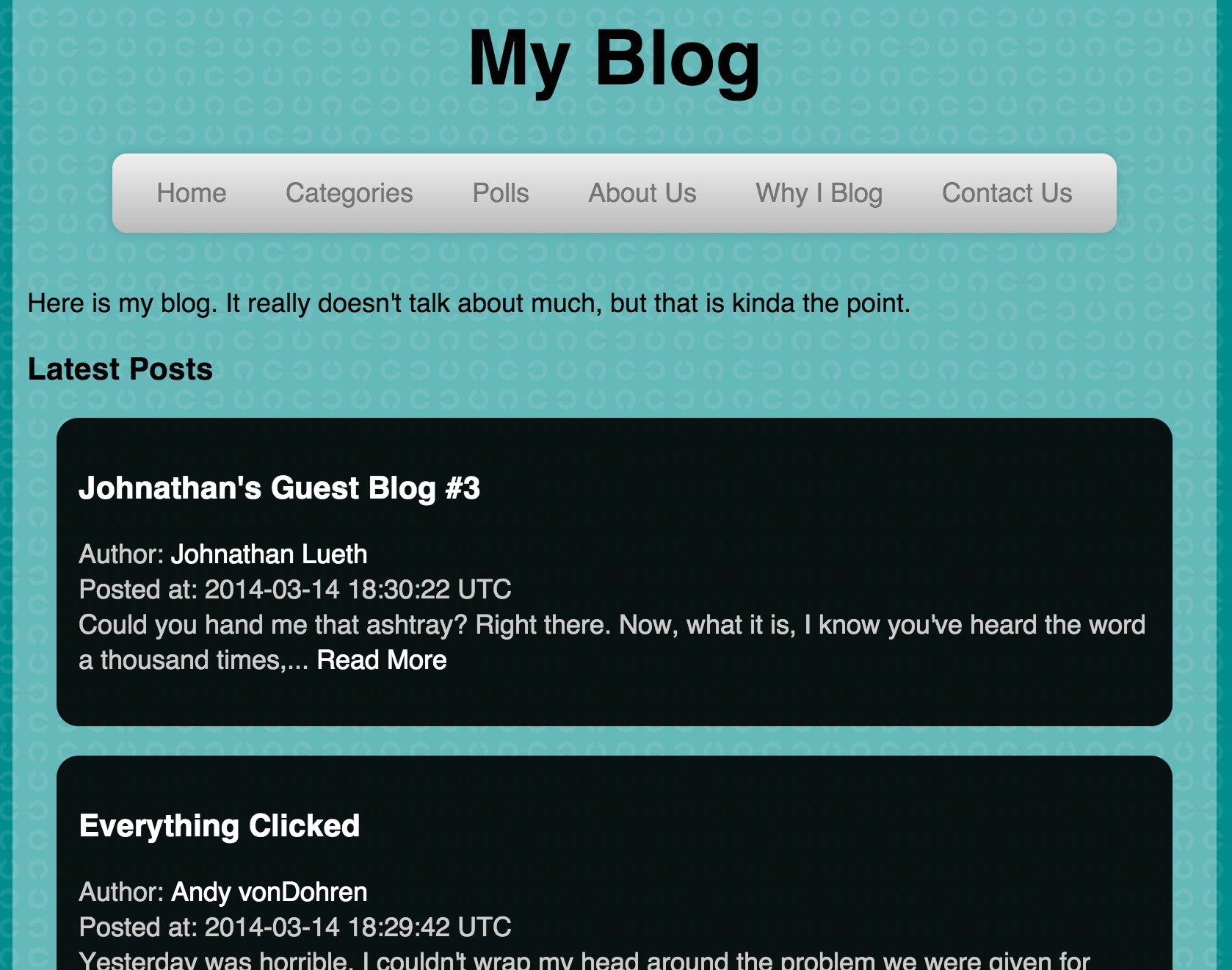
By Friday afternoon, I was feeling pretty happy with my project. It wasn’t complete, but the basics were working well. Unfortunately, it didn’t look as good as it worked. Everything was black text on white background. Since we had an Open House at OCS that night, I wanted to make sure my project was something I could demo if needed. So I decided to look up how to do some basic CSS(cascading style sheets) even though we haven’t talked about it yet in class. In a little less than an hour, I had a blog that I was pretty proud of. I’m glad I put in some time on the aesthetics, because I did get to show it to a handful of people and they all seemed to like it.
I’m still really enjoying my time at OCS. I can’t believe it’s already been three weeks. We are bonding as a class and everybody seems to be keeping up pretty well.