Here are some of the projects I have helped to create during Omaha Code School.
SMAC! Angels
SMAC! (Sock Monkeys Against Cancer) was founded by Jen Windrum after her mother, Leslie, was diagnosed with stage IV lung cancer in 2007. Leslie lived 2,000 miles away from Jen, and she wanted to give her something that could always be by her side. She came up with Sock Monkey’s against cancer.
Our team project was to create a new site that would match people who had or were affected by cancer, but could not afford a SMAC! monkey with someone who would be willing to cover the cost, we called them angels.
There were seven people on our project team. I was designated as the Technical Lead/Project Manager for this project. Johnathan, Todd, Matt, and Lochlan were backend developers. Britt and Yofred designed our front end.

We used Ruby on Rails to create the site. Some useful GEMS we used were:
- Foundation Grid System
- Sorcery (User Login/Forgot Password)
- Negative CAPTCHA (User Verification)
- CarrierWave
Here is a link to our staging site. We hope to lauch soon.
github.com/omahacodeschool/smac_angels
Acts2 Kids Checkin
My chruch needed a system to help check in kids to sunday school events. The system needed to track attendance and print out name tags for the kids to wear.
Luckily, my wife is in charge of the children’s program, so I had the opportunity to get feedback from her early in the process.
From the user perspective, all you have to do is type in your phone number. A list of kids that belong to that family will appear. You select the children that are present, and click checkin.
At this point a Dymo label printer attached to the client computer will print our a name tag for each child onto a standard shipping label. The child wears the name tag for the duration of the event.
This was our individual project, so I was responsible for the backend and front-end design.

Here are a couple of concepts that really helped me out:
- Consistency Fail / LOL DBA (proper database indexing)
- Defined Scope (Simplify and Reuse complex database queries)
- Dymo Print Libraries (JavaScript libraries for web printing)
Here is a link to my DEMO site. Once you sign in, it walks you through a simple demonstration of how to use the application.
github.com/avondohren/A2-Checkin
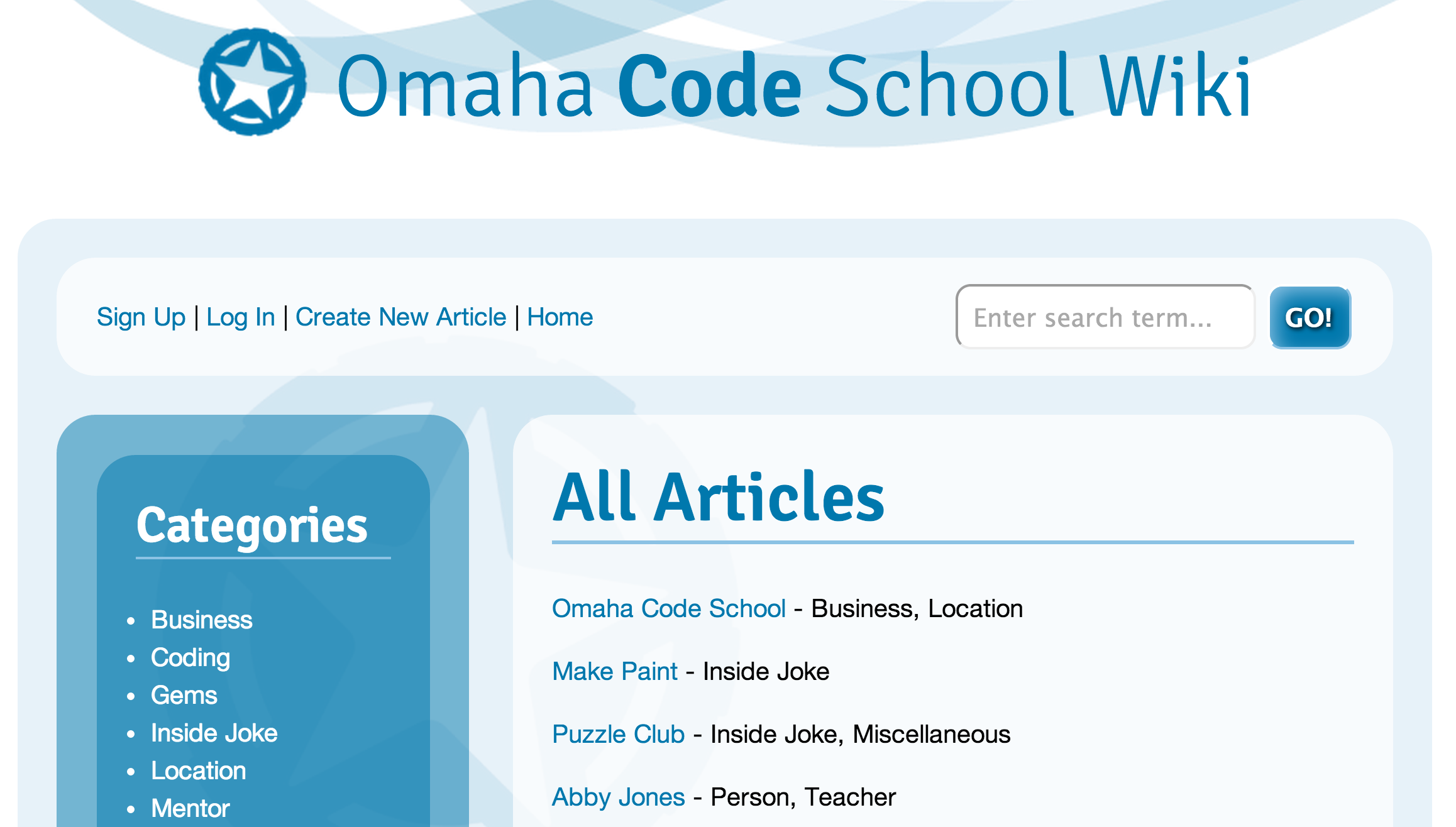
Omaha Code School Wiki
For our first group project, Matt, Kara, and I decided to make a wiki about Omaha Code School.
We wanted it to be user curated and able to show links and images. In order to facilitate those features, along with improving formatting overall, we decided to have users type up their articles using Markdown. Markdown is a shorthand way of formatting text so that it can be typed in plain text, and displayed later. We used a GEM called Red Carpet to help us with the formatting.

We also wanted to give our Admins some additional features, including:
- Ability to revoke a user’s account
- Ability to freeze an article (If two users are fighting over the content)
- Ability to roll-back the contents of an article to a previous state
We also wanted to make sure real users were the only ones using the system, so we send an activation email to the user upon setup. They cannot create or modify any content on the site until they click on the link in the email.
Here is a link to our site. Feel free to look around or create a new page.