So today I sent out an innocent little tweet. (That happened to get retweeted by the official VS Code account)
Also, having per-project coloring on my @microsoft VS Code (@code) setup is niiiiiiiccccccccceeeeeee! ? pic.twitter.com/fHX511jBUG
— Andy von Dohren (@andyvisme) July 9, 2019
I’ve had lots of responses asking how I did it. So I whipped up this quick post to walk you through to process.
TLDR: There isn’t a one-click option to do this.
TLDRv2: Apparently the Peacock extension is capable of something similar. Try it out and let me know how it goes!
Since VS Code is based on Electron/Chromium, you have access to a whole level of customizations that you would never have. Combine this with VS Code’s ability to have workspace specific settings files and you have all you need to setup your environment.
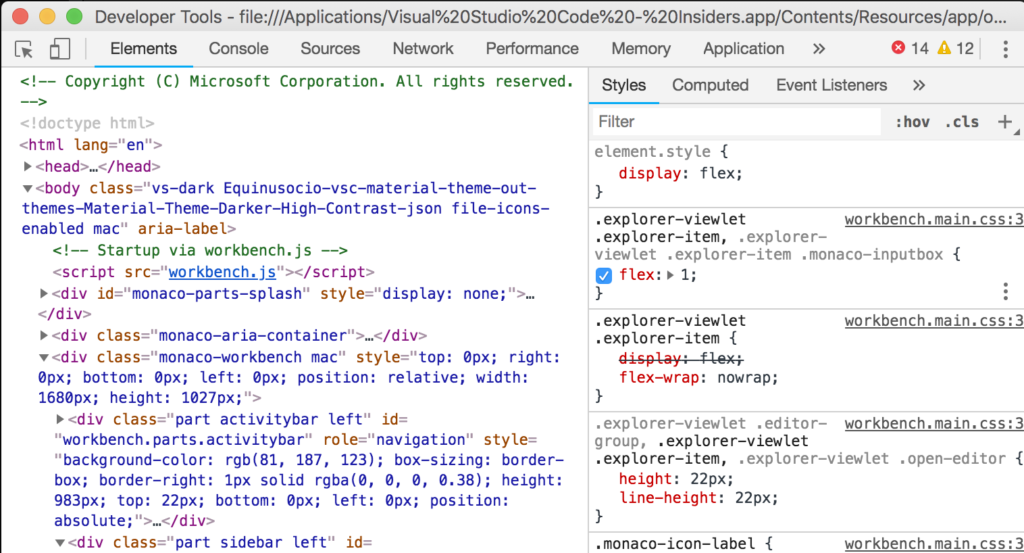
By opening Developer Tools, ⌘ + ⌥ + I or by selecting from the help menu, you get access to Chrome-like set of tools that you can use to inspect the editor.

As you can see, you can customize things via a CSS-like syntax and see changes in the editor in real time. The problem being that it doesn’t persist.
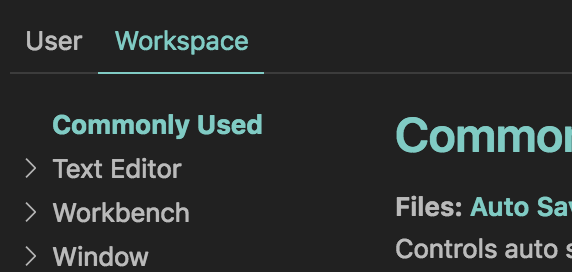
Enter project specific settings files. By opening your settings, ⌘ + ,, you can select the Workspace tab to customize things specific to the workspace you are in.

From there, I choose to update my settings in JSON mode. It’s easier for me when customizing the appearance settings like color.
In a section for "workbench.colorCustomizations", you can add any customizations you want. I pulled the one’s I wanted by using the inspector to find the elements I wanted to customize.
{
"workbench.colorCustomizations": {
"activityBar.background": "#8351a0",
"statusBar.background": "#5e3a74",
"statusBar.foreground": "#b3b3b3",
"scrollbarSlider.activeBackground": "#8351a0",
"editorSuggestWidget.highlightForeground": "#b3b3b3",
"titleBar.inactiveBackground": "#5e3a74",
"titleBar.activeBackground": "#8351a0",
"progressBar.background": "#8351a0",
"pickerGroup.foreground": "#8351a0",
"tab.activeBorder": "#8351a0",
"list.highlightForeground": "#8351a0",
}
}From there, I picked 2 complementary colors for each project, one slightly lighter than the other. In this case #5e3a74 and #8351a0.
By customizing these settings, the appearance of my VS Code window changes based on the workspace that is open. By setting this up in my main workspaces, it makes them much easier to find when I have multiple workspaces open.
Hopefully that helps! Feel free to reply to my tweet, or leave a comment below if you have any additional questions.
Tip: How to add workspace specific settings to a global Git ignore file
Colors:
Purple: #5e3a74 #8351a0
Green: #2c6442 #51bb7b
Orange: #bb5f23 #fab889
Peacock worked like a charm! 🙂